最初に
Progateは2014年設立当初より「創れる人を生み出す」ことを目指してプログラミング学習サービスを展開してきました。プログラミングの力によって一人でも多くの人が人生の可能性を広げてほしい、そんな思いからProgateはスタートしています。
プログラミングの面白さにたどり着く前に環境構築で挫折してしまう人が多かったことから、プログラミング学習サービス「Progate」は環境構築を不要にし、学習のハードルを限りなく下げて、誰もがプログラミングに触れやすい学習教材を作成してきました。
2022年11月現在、世界で280万人以上もの方が「Progate」でプログラミングを学んでくれています。
しかし、「プログラミング学習を始めるための入り口」と評価していただく一方で、「Progateを学んだ後にどうすればいいかわからない」「Progateだけではエンジニアになれない」といった声も多く寄せられており、学習の入り口は提供できたものの、入り口のその先を提供できていないことが課題になっていました。
そういった課題を解決するために、1年以上の構想と開発を経て生まれたのが「Progate Path」です。
α版やβ版といったテストを経て、ついに2022年11月9日に公開することとなりました!
※「Progate Path」の公開に伴い、期間限定チャレンジコース「Quest」は11月末に公開を終了いたします。Questコースに挑戦いただいた皆さま、ありがとうございました!
Progate Pathについて
「Progate Path」はエンジニアの実務を体験しながら学べる、新しいプログラミング学習サービスです。「Progate Path」に挑戦して学習することで、自宅にいながら独学でエンジニアになるために必要な経験を積むことができます。
「Progate Path」の学習では演習内容に沿ってユーザー自身が環境構築を行い、実務と同じようにローカル環境でコーディングを行います。Progateが独自に開発した「Progate CLI」でコードを判定するため、ローカル環境でコードを書きながらも、ブラウザ上で自分自身のコードが正しいか判定を確認することが可能です。
「Progate Path」公開記念キャンペーン
従来の「Progate」は定額制サービスでしたが、「Progate Path」では自分自身が学びたいタスクを自由に購入する仕組みとなっています。チャレンジタスクは無料で挑戦することができ、特訓タスクは自分に必要な学びたいものを購入していただけます。
「Progate Path」の公開を記念して、以下の特訓タスクを特別価格の99円でご提供中です。この機会にぜひ挑戦してみてくださいね!
<キャンペーン対象の特訓タスク>
「ヘッダータイトルのCSSが適用されていないバグの修正」
・開発者ツールにどのような機能があるか、どのようなシチュエーションで活用するか学びます。
・開発者ツールの Elements パネルを使った、HTML 要素と CSS のデバッグ方法について学びます。
「ヘッダータイトル画像が表示されないバグの修正」
・開発者ツールにどのような機能があるか、どのようなシチュエーションで活用するか学びます。
・開発者ツールのエラー通知起点で Console パネルを使ったエラー詳細の確認方法について学びます。
<キャンペーン期間>
2022年11月9日〜2022年11月末日
▶︎Progate Path:https://path.progate.com/
学習の流れ
「Progate Path」は実践を意識した能動的な学習体験を意識して作られているため、細やかな説明はありません。まずは求められたゴールを目指して手を動かし、実務と同じように自分自身で調べて理解を深めながら学習を進める必要があります。

各タスクには概要や課題が用意されています。右のウィンドウに判定項目と結果があり、ローカル環境で学習しながらもブラウザ上で判定結果の確認をすることが可能です。

特訓タスクには「リソース」が用意されており、タスクに関する知識を身につけることができます。実際の業務と同じように、必要に応じてインプットしながらタスクのクリアを目指します。

どうしてもクリアできないときは各判定項目に躓くポイントに対するアドバイスが用意されています。会社の先輩やメンターにアドバイスをもらうような感覚で学習を進めていくことが可能です。アドバイスの力を借り、時にはWebで必要な知識を調べながら、自分自身の力で課題解決に導きましょう!

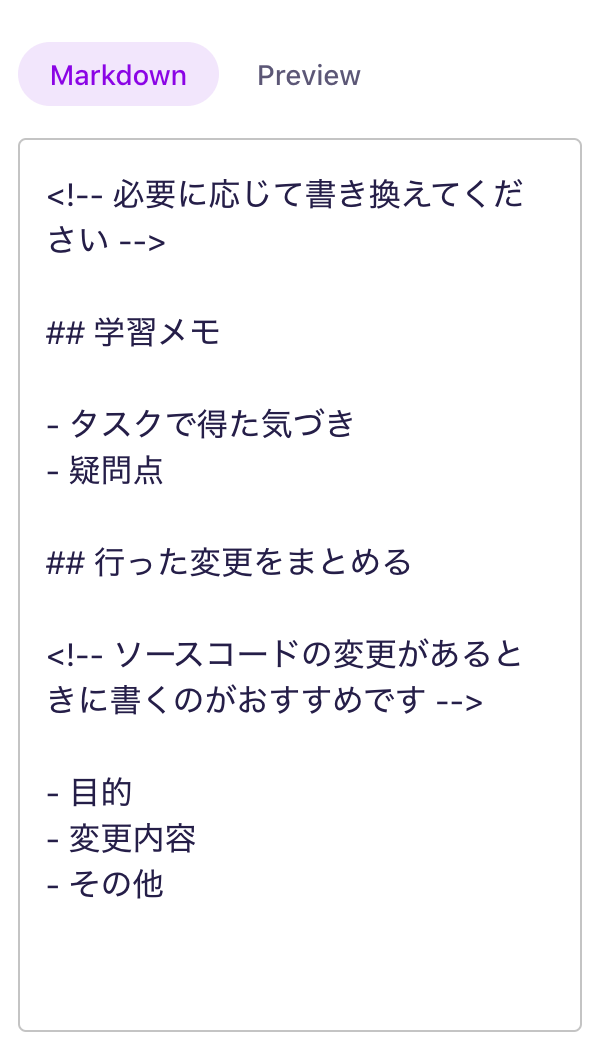
無事にタスクをクリアできたら、変更点の整理を行います。
実務では、実装で変更した内容をレビュワーに説明し、レビューをしてもらうフローがあります。
コードがなぜ変更されたのか、経緯がわかるようにレビュワーに文章で説明するのも重要なスキルの 1 つです。コードを読んでもらう前に、要点が伝わっていると効率的にレビューができます。タスクで行った変更をできるだけ詳しく、自分の文章で説明できるようになりましょう。
このように手を動かしながら学習を進めていきますが、最後に解説が用意されています。解説には考え方の流れも書いてあるので、自分の手で取り組んだタスクを振り返りながら詳細な解説を読むことで、しっかりと知識を身につけることが可能です。
学習内容の紹介 チャレンジとタスク

「Progate Path」は、できるだけエンジニア実務と同じ基準で技術選定をしており、実務で直面するような課題を体験できる学習タスクを用意しています。
「チャレンジ」という学習目標があり、その中に「チャレンジタスク」と「特訓タスク」がそれぞれ用意されています。「チャレンジタスク」に必要なスキルは「特訓タスク」に分解されており、必要な知識を選択して身につけることができます。

画面右にある「ひつじ予報」では、ひつじ仙人が「チャレンジタスク」に取り組むべきかアドバイスをくれるので参考にしてみてくださいね!
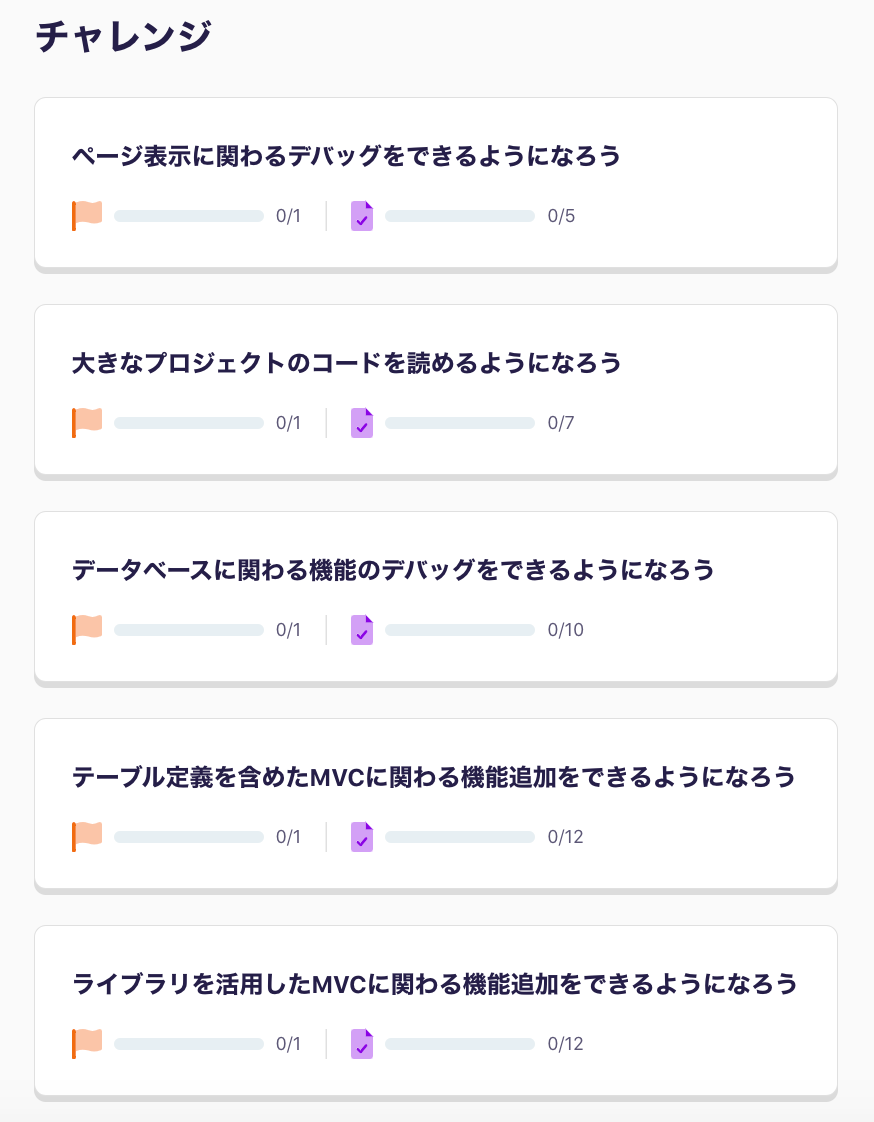
2022年11月9日時点で5つのチャレンジが用意されています。
※チャレンジとタスクは随時更新されていきます。

それぞれのタスクについてご紹介します。
現在あるタスクの詳細
「ページ表示に関わるデバッグをできるようになろう」
<こんな人におすすめ>
開発者ツールを実践で活用したい方
<得られる経験>
Expressアプリケーションのコードリーディング
開発者ツールのElementsパネルを使ったHTML要素の確認
開発者ツールのElementsパネルを使ったCSSの確認
開発者ツールのConsoleパネルを使ったエラーの確認
<チャレンジタスク>
ピッタリ賞の画像が出力されないバグの修正
Web ページを作っていると、レイアウトやスタイルの不具合が発生することがあります。それらを修正するには、原因となるコードを特定しなければなりません。開発者ツールを使用すれば、HTML の構造や CSS プロパティ、エラーの確認ができるため、不具合の発見と原因の調査を進めやすくなります。開発者ツールを使いこなし、自分で原因を見つけて解決できるか確認しましょう。
<特訓タスク>
開発者ツールを使ったWebページのデバッグ
・ヘッダータイトルのCSSが適用されていないバグの修正
・ヘッダータイトル画像が表示されないバグの修正
Webフレームワーク(Express)とルーティング
・支払い合計総額を計算する機能の作成
「大きなプロジェクトのコードを読めるようになろう」
<こんな人におすすめ>
Expressアプリケーションの知識を活用してWebプロジェクトに参加するイメージを得たい方
<得られる経験>
大きなプロジェクトのコードを読む
既存のコードを再利用する
プロジェクトの仕様を確認する
Expressの仕様を確認する
<チャレンジタスク>
いいね一覧画面のエラー修正
既存のプロジェクトに新しく参加したときは、すでにあるフォルダ構成や様々なコードを読み解きながらタスクを進めていくことになります。その中で今回のタスクのようにエラーの原因を見つけていく際には、関連するコードを見つけるために、仕様書を読んだりコードの動作を追っていく必要があります。タスクを通して、エラーの原因や必要な修正方法を見つけられるようになりましょう。
<特訓タスク>
ツールを使ったコーディング規約の確認と修正
・fibonacci関数を題材にしたツールでみつかるエラーの修正
Webフレームワーク(Express)とミドルウェア
・支払い合計総額を計算する機能の作成
・人数の入力をバリデーションするミドルウェアの実装
Webアプリケーションのコードリーディング
・支払い合計総額を計算する機能の作成
・fibonacci関数を題材にしたツールでみつかるエラーの修正
・ログインページのテキスト修正
RESTに従ったURL設計への修正
・支払い合計総額を計算する機能の作成
・fibonacci関数を題材にしたツールでみつかるエラーの修正
・ログインページのテキスト修正
・RESTの原則に従った投稿機能のルーティング修正
「データベースに関わる機能のデバッグをできるようになろう」
<こんな人におすすめ>
開発者ツールやデータベースを含むMVCの知識を実践で活用したい方
<得られる経験>
大きなプロジェクトのコードを読む
MVCアーキテクチャに変更を加える
開発者ツールを使ってバグの原因を調べる
データベースの中身を確認する
<チャレンジタスク>
プロフィール画像が表示されないバグの修正
コード規模が大きくなってきたプロジェクトで起きるエラーは、原因がエラーが起きた場所とは別のところに隠れていたりします。このタスクでは、画像が表示できない原因を画像アップロード機能の一連の動作から見つける必要があります。さまざまなデバッグ手法を組み合わせて、どこに原因があるのかを見つけられるようになりましょう。
<特訓タスク>
ツールを使ったコーディング規約の確認と修正
・fibonacci関数を題材にしたツールでみつかるエラーの修正
Webアプリケーションのコードリーディング
・支払い合計総額を計算する機能の作成
・fibonacci関数を題材にしたツールでみつかるエラーの修正
・ログインページのテキスト修正
開発者ツールを使ったExpressアプリケーションのデバッグ
・ヘッダータイトルのCSSが適用されていないバグの修正
・ヘッダータイトル画像が表示されないバグの修正
・支払い合計総額を計算する機能の作成
・fibonacci関数を題材にしたツールでみつかるエラーの修正
・ログインページのテキスト修正
・いいねアイコンが表示されないバグの修正
モデルを使ったデータ取得機能の追加
・支払い合計総額を計算する機能の作成
・fibonacci関数を題材にしたツールでみつかるエラーの修正
・ログインページのテキスト修正
・投稿日時表示機能の実装
RESTに従ったURL設計への修正
・支払い合計総額を計算する機能の作成
・fibonacci関数を題材にしたツールでみつかるエラーの修正
・ログインページのテキスト修正
・RESTの原則に従った投稿機能のルーティング修正
「テーブル定義を含めたMVCに関わる機能追加をできるようになろう」
<こんな人におすすめ>
テーブル定義変更を含めた自由度の高い要件の中で機能開発を進めるスキルを身に着けたい方
<得られる経験>
大きなプロジェクトのコードを読む
MVCアーキテクチャに変更を加える
開発者ツールを使ってバグの原因を調べる
テーブル定義を変更する
既存のコードを活用する
重複したコードをリファクタリングする
<チャレンジタスク>
投稿画像アップロード機能の実装
大きな機能になると、データベースのテーブル定義の変更も考慮にいれて実装する必要があります。機能を実現するために必要なテーブル設計ができるか確認しましょう。また、テーブル定義が変更されると、関連するモデルやビューのコードも変更する必要があることが多く、影響範囲が大きくなる場合があります。関連するコードも適切に変更できるか確認しましょう。
<特訓タスク>
ツールを使ったコーディング規約の確認と修正
・fibonacci関数を題材にしたツールでみつかるエラーの修正
Webフレームワーク(Express)とミドルウェア
・支払い合計総額を計算する機能の作成
・人数の入力をバリデーションするミドルウェアの実装
Webアプリケーションのコードリーディング
・支払い合計総額を計算する機能の作成
・fibonacci関数を題材にしたツールでみつかるエラーの修正
・ログインページのテキスト修正
開発者ツールを使ったExpressアプリケーションのデバッグ
・ヘッダータイトルのCSSが適用されていないバグの修正
・ヘッダータイトル画像が表示されないバグの修正
・支払い合計総額を計算する機能の作成
・fibonacci関数を題材にしたツールでみつかるエラーの修正
・ログインページのテキスト修正
・いいねアイコンが表示されないバグの修正
モデルを使ったデータ取得機能の追加
・支払い合計総額を計算する機能の作成
・fibonacci関数を題材にしたツールでみつかるエラーの修正
・ログインページのテキスト修正
・投稿日時表示機能の実装
RESTに従ったアプリケーションの実装
・支払い合計総額を計算する機能の作成
・fibonacci関数を題材にしたツールでみつかるエラーの修正
「ライブラリを活用したMVCに関わる機能追加をできるようになろう」
<こんな人におすすめ>
ライブラリの利用を含めた自由度の高い要件の中で機能開発を進めるスキルを身に着けたい方
<得られる経験>
大きなプロジェクトのコードを読む
MVCアーキテクチャに変更を加える
開発者ツールを使ってバグの原因を調べる
必要なライブラリを選定する
ライブラリの仕様を確認して実装する
<チャレンジタスク>
プロフィール画像アップロード機能の実装
新規で機能を開発するためには、機能完成までの道のりを計画して、どうやって実装を進めていくかを検討する必要があります。画像アップロードのような機能の場合、フォームで画像を添付する方法や画像の保存方法、ライブラリ追加の有無など幅広く検討しながらタスクを進めていきます。このタスクを通して、大きなタスクをどうやって進めていくかを考えながら新機能を追加できるようになりましょう。
<特訓タスク>
ツールを使ったコーディング規約の確認と修正
・fibonacci関数を題材にしたツールでみつかるエラーの修正
Webフレームワーク(Express)とミドルウェア
・支払い合計総額を計算する機能の作成
・人数の入力をバリデーションするミドルウェアの実装
Webアプリケーションのコードリーディング
・支払い合計総額を計算する機能の作成
・fibonacci関数を題材にしたツールでみつかるエラーの修正
・ログインページのテキスト修正
開発者ツールを使ったExpressアプリケーションのデバッグ
・ヘッダータイトルのCSSが適用されていないバグの修正
・ヘッダータイトル画像が表示されないバグの修正
・支払い合計総額を計算する機能の作成
・fibonacci関数を題材にしたツールでみつかるエラーの修正
・ログインページのテキスト修正
・いいねアイコンが表示されないバグの修正
モデルを使ったデータ取得機能の追加
・支払い合計総額を計算する機能の作成
・fibonacci関数を題材にしたツールでみつかるエラーの修正
・ログインページのテキスト修正
・投稿日時表示機能の実装
RESTに従ったアプリケーションの実装
・支払い合計総額を計算する機能の作成
・fibonacci関数を題材にしたツールでみつかるエラーの修正
最後に
「Progate Path」は本気でエンジニアを目指す人に向けて作られた学習サービスです。
従来の「Progate」に比べると難易度の高い学習教材となっています。最初は難しく、諦めてしまいたくなってしまうかもしれません。
しかしエンジニアとして活躍していくには自分自身の力で調べ、学び続けることが重要になります。
ぜひ「Progate Path」に挑戦し、学び、自分の力で課題を解決していく力を身につけてください!
開発チーム一同、「Progate Path」があなたの力になることを願っています。
「Progate Path」はタスクが随時更新されていきます。タスクの更新情報はトップページのお知らせに掲載しているので、たまに覗いてみてくださいね。
皆さんがプログラミングを通して、新しい扉を開くことができますように!
Progateはこれからも、皆さんの人生の可能性が広がることを願って開発を続けます。
▶︎Progate Path:https://path.progate.com/
